Responsive Webdesign ist ein Webdesign, das sich an die Größe des User Displays anpasst und dadurch eine optimale Darstellung erzielt. Zum dem Thema Responsive Webdesign hat vor kurzer Zeit Christoph Reinartz von Trivago bei der PHP Usergroup einen hervorragenden Talk gehalten. Responsive Webdesign: Was nicht passt wird responsive gemacht. Ich werde jetzt auf die einzelnen Punkte aus der Responsive Webdesign Präsentation eingehen und einige seiner Screenshots hervorheben.
Responsive Webdesign: Mobile First – Prioritäten von Content
Derzeit betrachtet man bei dem Thema Responsive Webdesign Displays vom Smartphone bis zum Desktop PC. Das ist natürlich falsch, denn Fernseher und TV Geräte haben auch ein riesiges Potential und werden in den nächsten Jahren rasant wichtiger. Das hat jedoch nichts mit dem sogenannten Mobile First Konzept zu tun. Das befasst sich mit der Darstellung auf einem Smartphone senkrecht – Portrait. Das ist es was der Smartphone User zu erst von der Seite lädt und diese nur durch scrollen nach unten weiter erfasst. Neben der geringen Darstellung ist auch die niedrige Bandbreite eine sportliche Herausforderung. Daher werden die Inhalte, wie auch in dem Bild priorisiert und unwichtige Inhalte bei schlechter Bandbreite und kleinen Displays ausgeblendet. Es gibt Konzepte die bis hin zu mobile Content gehen. Also Headlines und Texte auf den Smartphone User ausgerichtet ausliefern. Zusätzlich haben Desktop User und Smartphone User unterschiedliche Bedürfnisse. Am Beispiel eines Restaurants möchte der Smartphone User schnell Anschrift und Öffnungszeiten, während der Desktop User viel mehr klickt und wert auf Bilder legt.
Responsive Webdesign: Es geht um alle Geräte im Web
Es ist schwer sich an Neues zu gewöhnen und noch schwerer bestehende Verhaltensmuster zu ändern. Das geht vor allem auch Designern so. Gute Webdesigner sind leider sehr selten. Leider ist es häufig noch so, daß Designer klassisch ausgebildet werden und einen starken Fokus auf Print Design haben. Also pixelgenau denken. Und das ist ein großer Fehler bei Responsive Webdesign. Es muß sich auf allen Display Größen fließend verhalten. Es ist auch nicht gesagt, das ein Desktop User den Browser nicht kleiner gezogen hat. Er kann jeden Wert an Breite annehmen. Und mit der großen Zahl unterschiedlicher Smartphones – vielleicht bis hin zur iWatch – kann man sich hier auch auf keine Größe verlassen. Oder wie Bruce Lee es so passend sagte: Be like water my friend. Man muß sich auf den Gegner einstellen. Fließen wie Wasser oder hart wie Eis sein.
Responsive Webdesign: Be like water Bruce Lee
Responsive Webdesign: Relative Größenangaben statt Pixel
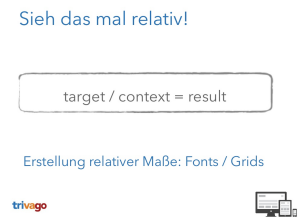
Das ist alles nicht so einfach mit diesem relativen Layouts. Man kann den Inhalt ja nicht beliebig mit skalieren, sonst kann der User das nicht mehr lesen. Weil alles viel zu klein oder zu groß ist. Webdesign ist ja keine skalierbare Vektorgrafik. Deshalb ist man hier auf externe Libraries wie Twitter Bootstrab für Responsive Webdesign angewiesen. Hier werden die Bereiche einer Webseite ausgehend von der größten Ansicht in 12 oder 24 Spalten eingeteilt. Man spricht hier von einem Grid Layout. Diese Grids brachen dann bei einer geringeren Bildschirmauflösung um und stellen alles untereinander dar. Das ist schon besser auf den ersten Blick, aber kein wirklicher Mehrwert für den User. Das Verhalten vom Content selber, also Headlines, Text, Bilder etc. kann man besser über die Formel target / context = result ermitteln. Beispiele gibt es dazu in dem Responsive Webdesign Github Example zu der Präsentation.
Responsive Webdesign: Am Anfang steht der View Port
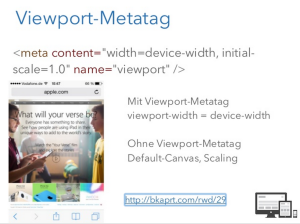
<meta name=“viewport“ content=“width=device-width, initial-scale=1″>
Ohne diesen Meta Tag im HTML kann es kein Responsive Webdesign geben. Hier wird gesagt, das die volle Breite des dargestellten Bereichs praktisch 100% also 1 oder 1.0 entspricht. Und diese Breite wird dann vom Browser ausgeliefert und darauf können Media Queries reagieren.
Responsive Webdesign: Ladezeiten beachten
Einer der größten Ladezeiten hatte damals eine Oakley Kampagne auf der mobilen Ansicht. Viele Entwickler machten sich auf Twitter Luft darüber und auch heute noch ist das Beispiel in vielen Responsive Webdesign Präsentationen ein echter Evergreen. Das ist allerdings angepasst worden. Eine Studie hat auch ergeben, daß viele Smartphones über Wlan mit dem Internet verbunden sind. Davon darf man allerdings nicht ausgehen. Nicht umsonst wird immer noch auf spezielle Subdomains für „Mobile Ansichten“ gesetzt. Ladezeiten sollten generell immer niedrig sein.
Responsive Webdesign: Bilder sind klein zu halten
Eine Internetseite, speziell Startseiten, haben in der Regel viele und große Bilder. Bestenfalls noch Slider. Also ist die einfachste Art Ladezeiten zu optimieren, diese Anzahl zu reduzieren. Mobile Webseiten, nutzen wir diesen Begriff einmal generell für die Responsive Webdesign Smartphone Ansicht, brauchen nicht die letzten 10, sondern letzten 2 News. Nur 2 Bilder im Slider und keine Background Images. Auch das Browser Caching sollte natürlich genutzt werden. Bilder sollten natürlich auch in den richtigen Größen generiert und geladen werden. Das Thema ist sehr komplex und es gibt sehr viele Möglichkeiten hier zum Ziel zu kommen.
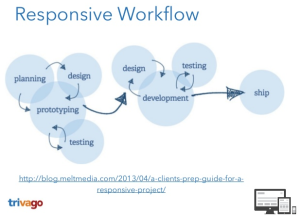
Responsive Workflow
Das Thema Responsive Webdesign ist auf vielen Seiten Neuland. Designer, Programmierer und Konzepter suchen hier jeweils das Licht bei den anderen beiden. Am Ende soll es dann der Webdeveloper richten. Dabei ist das Thema ein Spezialwissen, daß sich jeder aneignen muß, in dessen Arbeitsumfeld es auftaucht. Das hat sehr viel mit testen und ausprobieren zu tun. Mehr und mehr Designer arbeiten auch die Layouts direkt in HTML und CSS aus. Das verspricht sehr viel Erfolg und spart wertvolle Ressourcen bei dem Fertigungsprozess.
Responsive Webdesign: Den Ferrari nicht schrotten
Eine Desktop Ansicht klein und untereinander zu pressen ist falsch. Derzeit ist der Smartphone Anteil unter den Usern einer Webseite bei mehr als 30%. Das muß man sich immer wieder vor Augen führen. Diese Zielgruppe wird auch wahrscheinlich von der Konkurrenz schlecht bedient und ist deshalb auch eine persönliche Chance. Daher noch einmal der Hinweis auf „Mobile first“. Es ist schwer vieles in weniges zu verwandeln, anstatt eine kleine Ansicht zu entfalten. Mein persönlicher Tip. Mit offenen Augen surfen und zu den Amis schauen. Was machen denn www.nhl.com, www.nfl.com und andere große Seiten.