Responsive Webdesign ist ein Begriff der zur Zeit verstärkt diskutiert wird. Ich werde in den nächsten Wochen vermehrt über das Thema bloggen und das hier ist der erste Artikel zu der Serie „Responsive Webdesign“.
Responsive Webdesign – Was ist das?
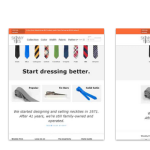
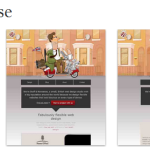
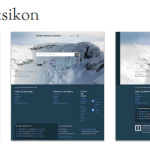
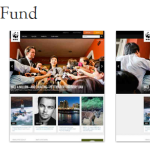
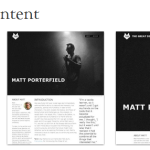
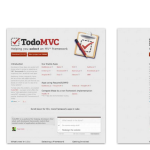
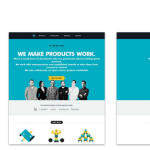
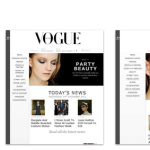
Ein Responsive Webdesign passt sie an die jeweilige Größe des Ausgabegerätes an. Das sind heute Fernseher, Desktop PC, Notebooks, Tablets und Smartphones. Derzeit stark im Fokus ist Responsive Webdesign für Smartphones. Man spricht hier von einer mobilen Webseite. Responsive Design bezieht sich allerdings bei dem Entwurf der Layouts auf 4 Formate. Das sieht man sehr gut in den angehängten Beispielen.
Responsive Webdesign – Wie geht das technisch?
Grundsätzlich wird die große Ansicht einer Seite als HTML und CSS umgesetzt und dann je nach Auflösung zusätzliche CSS Regeln geladen. So werden beispielsweise Webseiten Bereiche, wie eine Sidebar auf der rechten Seite ausgeblendet oder Webdesign Navigationen nur vertikal und nicht mehr horizontal abgebildet. Das kann über mediaqueries oder mit Hilfe von JavaScript realisiert werden. Es sollte dem Kunden jedoch immer möglich sein die große Ansicht auch auf einem kleinen Gerät zu laden, wenn er das möchte. So kommt er auch an alle Informationen, die auf der kleineren Ansicht eventuell nicht nur erreichen sind.
Responsive Webdesign – Was bringt es dem Kunden?
Ein Kunde entspricht einer bestimmten Zielgruppe und sucht sein eigenes Ziel auf der Internetseite. Nehmen wir als Beispiel die Internetseite eines Restaurants. Typische Navigationspunkte könnten hier sein:
- Bilder von den Räumen
- Reservierung
- Veranstaltungen
- Öffnungszeiten
- Facebook Chronik
- Speisekarten
- Specials
Das ist jetzt exemplarisch. Wichtig ist zu verstehen das ein Webuser eher stöbert und auf Bilder aus ist, während ein mobiler User konkrete Informationen möchte. Und hier liegt der Teufel dann auch schon im Detail. Man braucht ein Webdesign Konzept für die mobile Ansicht einer Webseite. Für den mobilen User sind Kontakt, Adresse und Anfahrt viel wichtiger, als eine Bildergalerie und eine 1,5 MB große Speisekarte im PDF Format.
Responsive Webdesign – Was bringt es dem Seitenbetreiber
Die Besuchergruppe mit Tablets und Smartphones macht zur Zeit eine sehr starke Wachstumsphase durch. Allerdings sind im Bereich Smartphones APPs immer noch führend. Vorallem weil sie über zahlreiche Funktionen, wie z.B. eine GPS Ortung verfügen und deshalb viel spezifischer sind. Aber Responsive Design ist gewaltig auf dem Vormarsch und es bringt Kunden und Unternehmer enger zusammen, wenn das Konzept stimmt.
Weiterführende Links zu Responsive Webdesign
Wikipedia Seite zu Responsive Webdesign
http://de.wikipedia.org/wiki/Responsive_Webdesign
Referenzen zum Thema Responsive Design
http://www.mediaqueri.es
WordPress Bildergalerie zu Responsive Webdesign
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es
- Responsive Design Webdesign Duisburg Quelle mediaqueri.es