Seit dieser Woche habe ich ein Portfolio für mich als Senior Webdeveloper mit einer Parallax One Page erstellt. Sehen kann man das ganze unter www.rolandgolla.de. Parallax Landingpages sind sehr schick. Und wenn man sagt das „schick Geld kostet“ dann stimmt das indirekt auch bei schicken Parallax Landingpages. Hier kostet es Traffic und Browser Rendering Zeit. Bei der Webdesign Performance Optimierung spricht man generell über die Bereiche Frontend und Backend. In diesem Artikel und bei dieser Seite interessiert uns nur der Bereich Frontend. Die Seite ist eine statische Seite, die nicht mehr Aufgrund irgendwelcher Daten generiert werden muß. Es ist also kein Bedarf bei der Backend Optimierung.
Schritt 1 Webdesign Performance Optimierung Soll Zustand
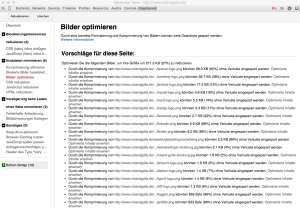
Nutzen wir in Google Chrome die Developer Tools. Also Rechsklick auf der Seite-> Element untersuchen -> Reiter Page Speed auswählen. Hier mal der aktuelle Stand beim Punkt Bilder optimieren.
Hier stechen die vor allem die Logos hervor. Aber leider auch die Logos von dem Metronic RWD Parallax Theme, das als Grundlage für die Seite dient.
Webdesign Performance Optimierung Bilder optimieren
Google übernimmt dabei direkt für uns die Optimierungsarbeit. Wir können die optimierten Inhalte also alle downloaden und unsere lokalen Dateien entsprechend überschreiben. Hier werden dann insgesamt 211,3 KB eingespart und die Bilder um 27% ihrer Größe reduziert. Das ist zwar noch nicht der größte Schritt für die Webdeisgn Performance Optimierung, aber ein erster und sehr einfacher.
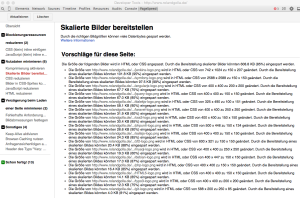
Webdesign Performance Optimierung Bilder skalieren
Neben der Optimierung der Bilder ist es ein wesentlich größerer Gewinn die Bilder auf die Ausgabegröße zu skalieren. Hier können ganze 608,8 KB also weitere 85% eingespart werden. Natürlich darf man die hier beiden genannten Prozentsätze nicht einfach addieren. Die 85% beziehen sich schon auf die eingesparte neue Größe. Es ist auch nötig die Seite zwischenzeitlich neu zu laden. Addieren darf man hingegen die beiden KB Werte schon.
Ich habe die Bilder jetzt einfach als MAC User mit der kostenlosen Software Gimp optimiert. Dafür das Bild einfach öffnen -> Image -> Scale Image -> Neue Breite eingeben -> Proportional Klammer auswählen -> skalieren -> File -> Overwrite filename.png.
Man hätte die Bilder auch über verkleinern können, da es sich ja um Vektorgrafiken handelt. Hier ist der Gewinn aber nicht besonders groß und es entstehen auch leichte grafische Verluste. Das mag bei den Logos und ihrer Größe keine entscheidende Rolle spielen ist aber einfach nicht sauber. Und das auch technisch, da es was die Browser Abwärtskompatibilität angeht, nicht das die uns bei Fancy-Landingpages mit Parallax interessieren würde, nicht kompatibel ist.