Produktivität beim Webdevelopment hat auch viel mit individuellen Einstellungen zu tun. Es gibt zahlreiche Settings und Shortcuts, mit denen man in den unterschiedlichen Tools, die Webdeveloper bei ihrer täglichen Arbeit nutzen, effektiver sein kann. Dazu gehören auch Anpassungen bei der allgemeinen Tastenbelegung. Die Feststelltaste ist hierfür ein sehr guter Kandidat. Sie ist sehr groß und befindet sich zudem noch auf der sogenannten Baseline.
Mac OS X Caps Lock Feststellte Esc Delete
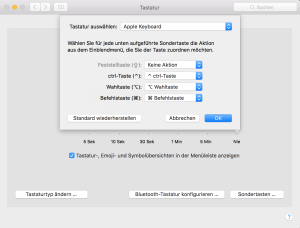
Möchte man die Feststelltaste (Caps Lock) auf dem Mac neu belegen, so sind dafür zwei Schritte notwendig: Einmal muss die aktuelle Belegung deaktiviert werden und mithilfe einer Software neu belegt werden. Dafür öffnet man die Systemeinstellungen und sucht nach Tastatur oder Keyboard. Unten rechts befindet sich dann „Sondertasten“. Hier weist man dann der Feststelltaste „keine Aktion“ zu.
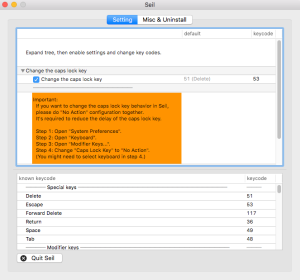
Danach kann man mit Seil – Download here die Taste neu belegen.
Escape oder Delete
Der größte Teil der Webentwickler arbeitet mit PhpStorm als IDE. Hier bietet es sich sehr gut an, die Delete-Funktion auf die Feststelltaste zu legen. Allerdings gibt es auch immer mehr VIM online User. Der Linux-Standard-Editor hat zahlreiche Konfigurationsmöglichkeiten und verfügt über sehr tolle Plugins. Gerade im Bereich der Frontend-Entwicklung ist er sehr beliebt. Hier gibt es den Delete-Befehl. Mit diesem ist man wesentlich effektiver, als mit der Delete-Funktion. Deshalb belegen die Webdeveloper in der Kombination mit VIM die Feststelltaste sehr gerne mit der Escape (ESC)-Funktion.
PHP-Schulung für Tools
Entwicklungshilfe NRW bietet Tool-Schulungen für Webdeveloper an. Hier gibt es u. a. eine Schulung zum Thema oh-my-zsh Agnoster und zwei Schulungen zu PhpStorm best practice.