Formulare sind ein wichtiges Kriterium für erfolgreiches Webdesign. Nur über Formulare ist es möglich Informationen vom User zu bekommen. Das Spektrum reicht hier von Kontakt- über Anmeldeformulare bis hier zu Shopanwendungen aus dem Bereich e-Commerce.
HTML5 tutorial Input placeholder
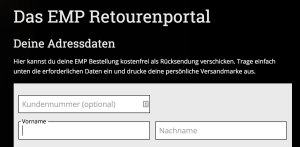
Grundsätzlich wird dem Input Tag einfach ein zusätzliches placeholder Attribut hinzugefügt. Das funktioniert natürlich nur bei Texteingabe Feldern. Es ist nachgewiesen, daß solche Formulare für den User wesentlich benutzerfreundlicher sind und besser ausgefüllt werden. Ein sehr sehenswertes Beispiel ist hier das Retour Formular vom der EMP Seite. Zu finden ist es unter http://www.emp.de/retoure. Hier wird bei einem Klick in das Formularfeld der Hilfstext aus dem Placeholder Attribute noch einmal als Label sichtbar.